Walk in Bangkok
Project Goals
- Build an app from scratch and publish on the AppStore
- Recommend hidden places we liked
- Acknowledge geolocation edge cases
While we were living in Bangkok, the city guides didn’t fit our exploration needs. So we decided to create our own version, as a 2 people team! It took us one year as a side-project.

First researches & ideation
We had many many ideas during the first weeks or so, and it was hard to stick on something, to be sure that we are actually answering the need we identified.
- Should we start by a map ?
- Should we design full journeys? By duration? By location?
- Maybe start somewhere precisely first?
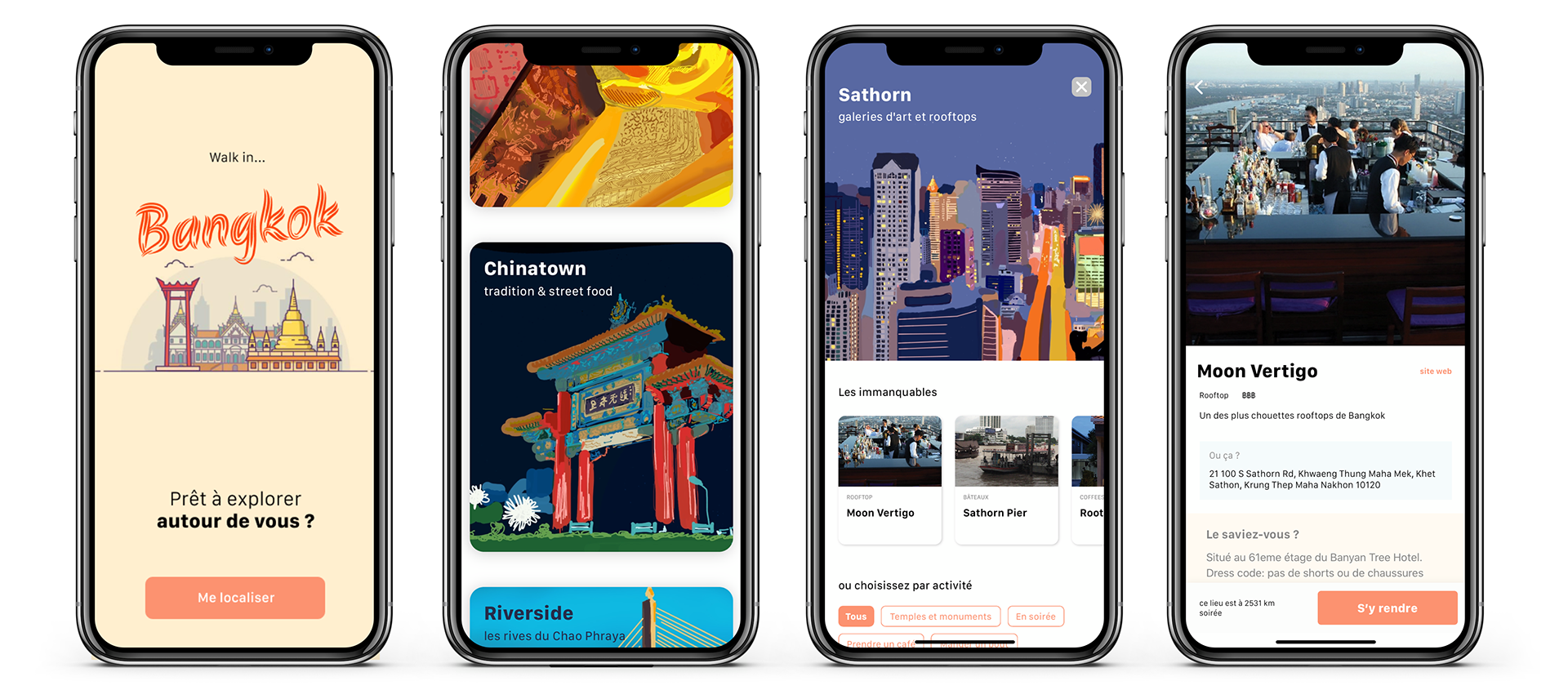
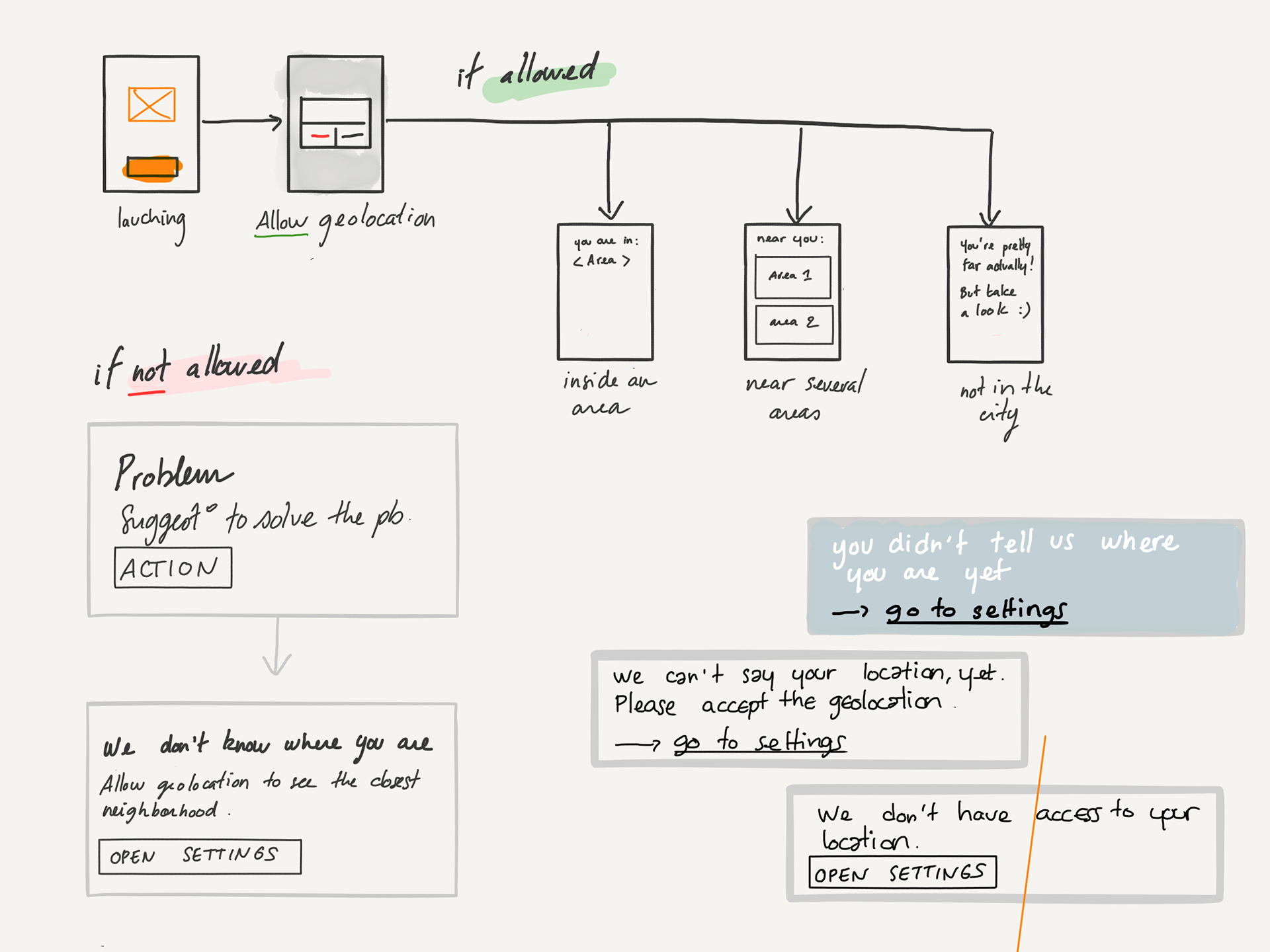
Geolocation
Because our main goal is to give you advice regarding where you are now, we had to acknowledge the different cases around geolocation.
• What if users didn’t allowed it?
• What if users aren’t in Bangkok?
• What if they are in the middle of several areas?
• How to we separate areas by the way?
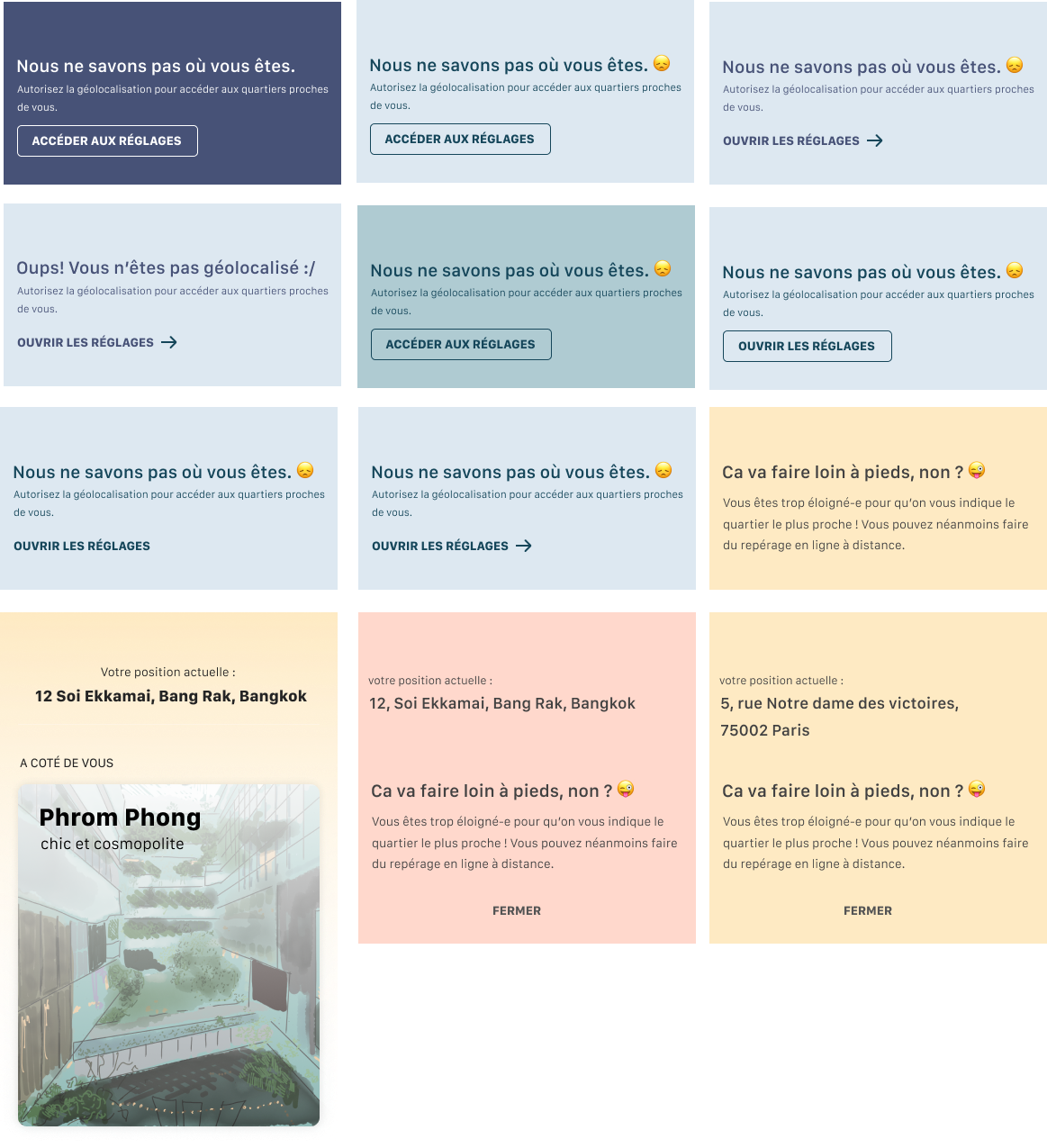
We worked on all the cases we had in mind, (including our french friends checking the app that are pretty far!) and worked on messages to match each scenario.
That was the moment I discovered there is many possibilities to announce one message.
I did twenty variations of each to find the right words to use.


The content difficulty
This was the most valuable lesson of the project.
We focused a lot on the need, and we forgot something essential: The content.
We have approximately 100/120 places in the app, and we did all the content by ourselves.
It was, painful, annoying, extremely long, all of this because it’s not what we like to do, it’s not our job, and it’s really hard to write right relevant content, nice catching sentences and find pictures.
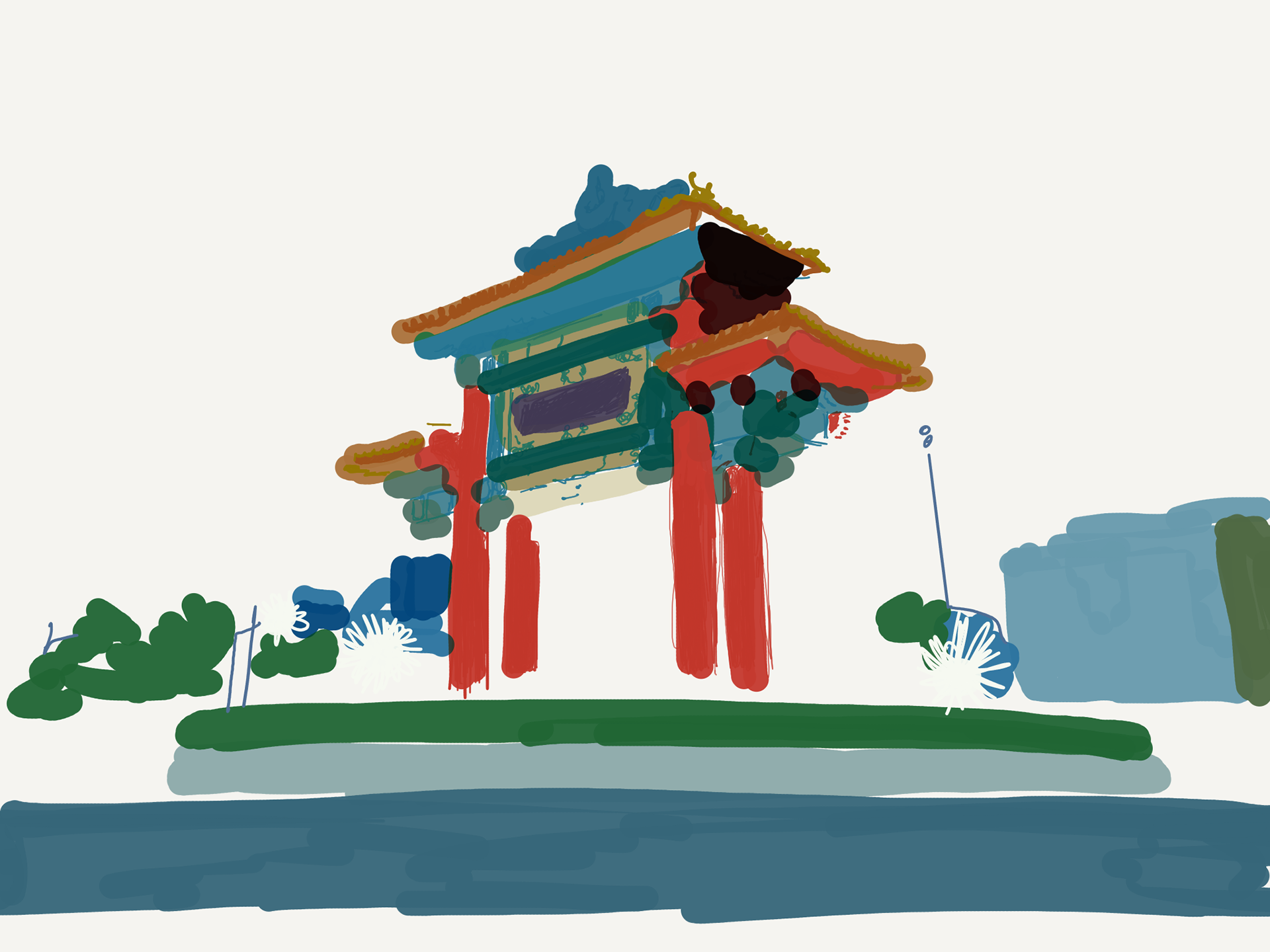
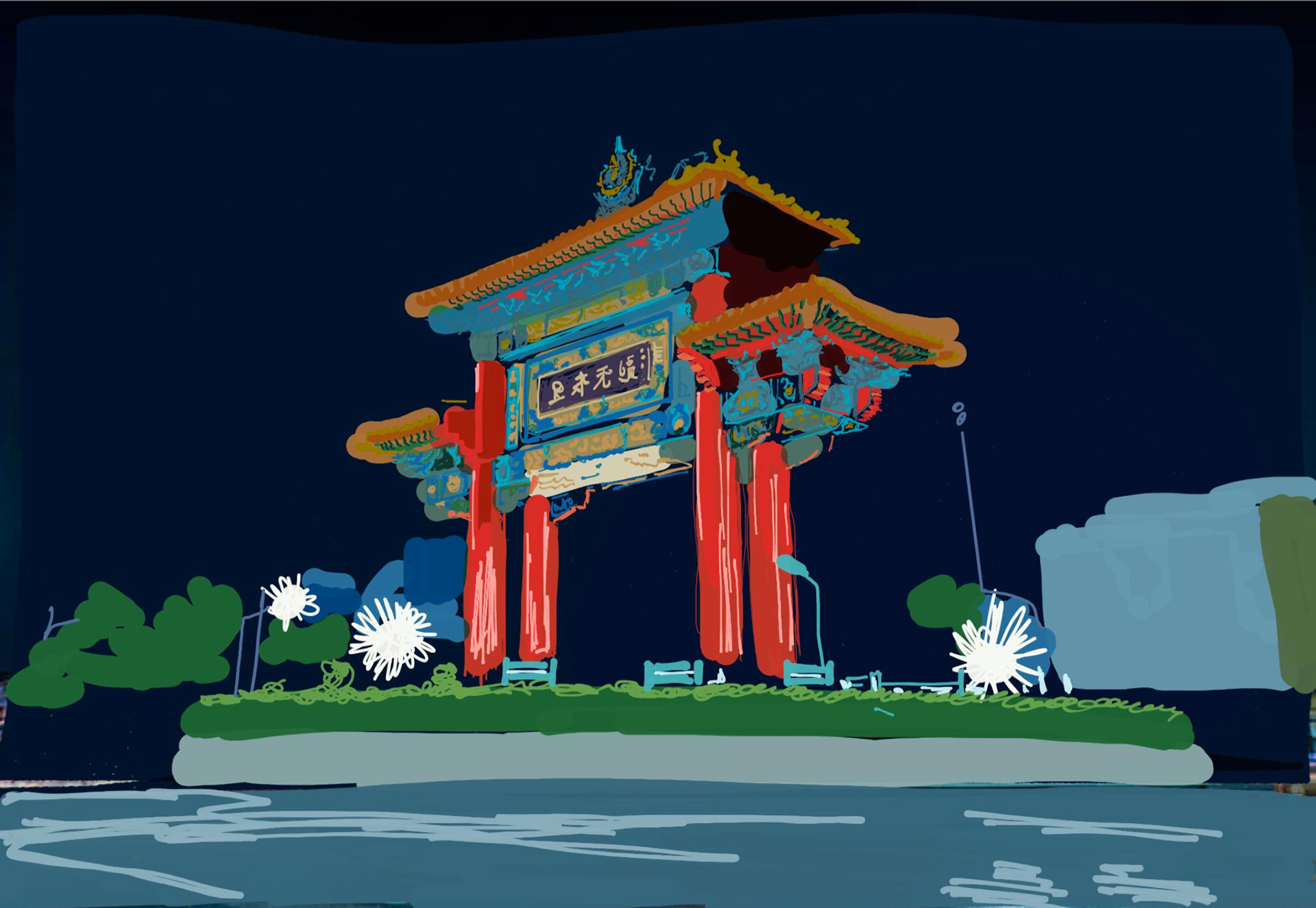
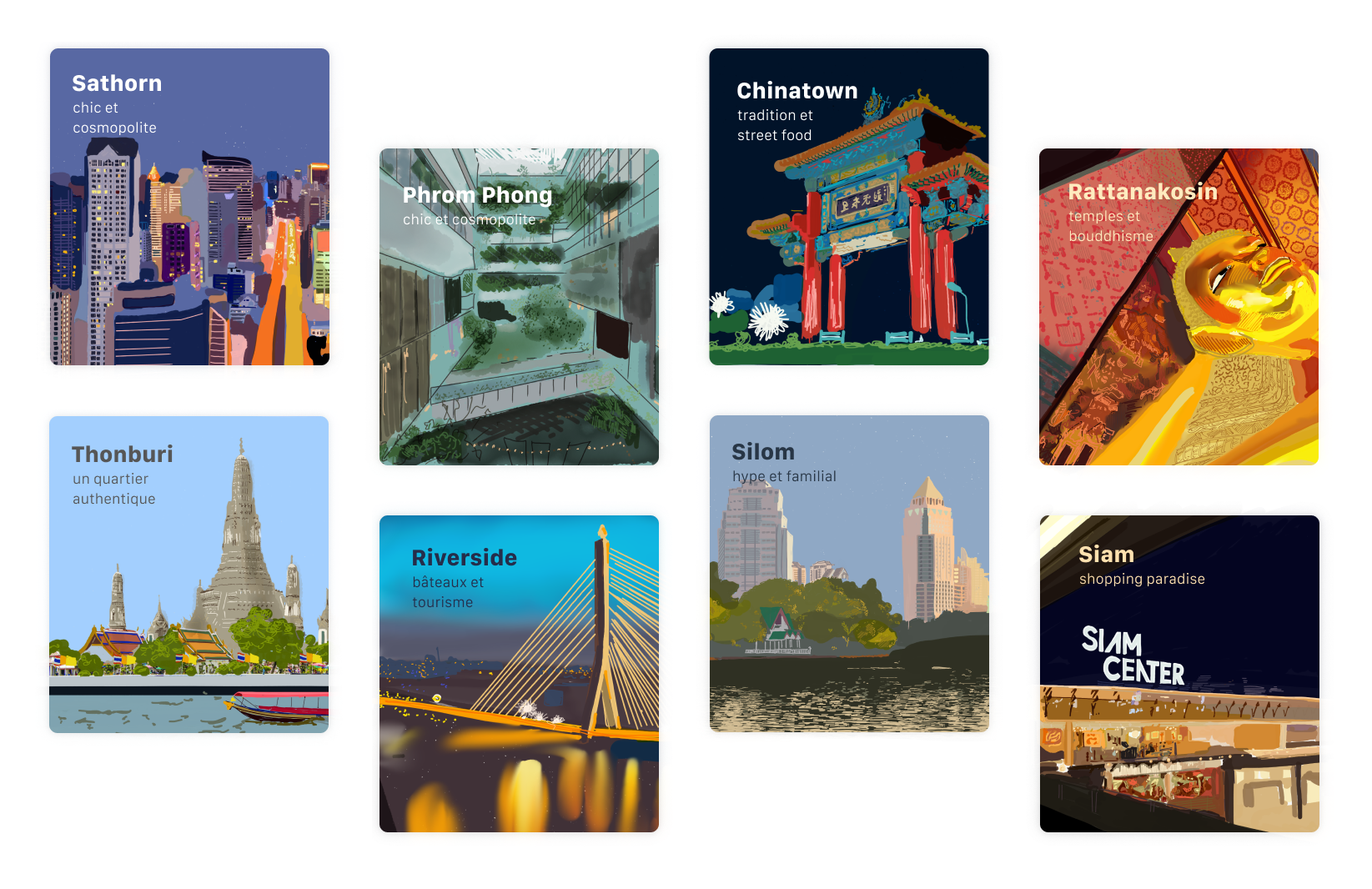
Homemade Illustrations
Because of my UX work life, I don’t have much opportunities to dive back into drawing.
I decided to start something for this project. I did sketches to represent each neighborhood. I’m really happy I’ve done this.
We started small and prototyped early, and shifted, and prototyped again, and so on. The number of iterations to reach the result you want is unpredictable, but it’s a necessary step!